Blog Archive
-
2010
(16)
-
Desember(16)
- Cara Meningkatkan Koneksi Internet Anda
- Apa yang dimaksud dengan Domain ?
- CARA MEMBUAT FIREFOX ANDA OPTIMAL DAN MENARIK
- Trik Mempercepat Loading Blog anda
- Cara Membuat Button dalam Blogspot
- Cara Membagi Postingan Menjadi 2 Kolom
- Chat di Facebook dengan Pidgin
- Menulis Artikel Blog Secara Offline | W Bloggar
- Cara Memasang Yahoo Messenger Di Blogger
- Membuat Background Di Folder
- Meningkatkan Kecepatan Firefox
- Cara Blokir Aplikasi Tertentu
- Tips Menghilangkan Pesan Windows Is Not Genuine Di...
- Cara Memasang Emotion, Smiley, Icon pada Facebook
- Cara Mengatasi Galat bX-rg6px pada Template Blog
- Cara Mendapatkan Kiriman Artikel dari Blog di Face...
-
Desember(16)
Blog Archive
-
▼
2010
(16)
-
▼
Desember
(16)
- Cara Meningkatkan Koneksi Internet Anda
- Apa yang dimaksud dengan Domain ?
- CARA MEMBUAT FIREFOX ANDA OPTIMAL DAN MENARIK
- Trik Mempercepat Loading Blog anda
- Cara Membuat Button dalam Blogspot
- Cara Membagi Postingan Menjadi 2 Kolom
- Chat di Facebook dengan Pidgin
- Menulis Artikel Blog Secara Offline | W Bloggar
- Cara Memasang Yahoo Messenger Di Blogger
- Membuat Background Di Folder
- Meningkatkan Kecepatan Firefox
- Cara Blokir Aplikasi Tertentu
- Tips Menghilangkan Pesan Windows Is Not Genuine Di...
- Cara Memasang Emotion, Smiley, Icon pada Facebook
- Cara Mengatasi Galat bX-rg6px pada Template Blog
- Cara Mendapatkan Kiriman Artikel dari Blog di Face...
-
▼
Desember
(16)
Diberdayakan oleh Blogger.
Entri Populer
-
Dalam review dan rubrik tips n trik kali ini saya akan coba membahas tentang background changer, Background changer adalah sebuah tools yan...
-
Banyak sekali aplikasi-aplikasi yang berpotensi membahayakan kinerja sistem kompoter kita, tapi biasanya kita hanya pasrah saja dan men...
-
Facebook Chatbar V. 3.7 adalah Add-ons yang digunakan untuk menampilkan emotion (smiley, icon) didalam facebook . Dengan adanya Facebook Ch...
-
Ingin status facebook anda mendapatkan kiriman artikel dari Blog TP ??? Jika YA, facebook anda akan mendapatkan kiriman artikel secara otom...
-
Sebenarnya saya sudah lama sekali ingin share Tips Menghilangkan Pesan Windows Is Not Genuine Di Windows 7 ini, tapi bingung juga soalnya ...
-
Mungkin sebagian dari Anda para pengunjung atau rekan Blogger, tahu yang dimaksud dengan "Button" ? Sebuah visualisasi tomb...
-
Setelah pada artikel sebelumnya dimana Kita mengetahui tentang apa itu Hosting , Dalam Belajar Internet kali ini Kita akan mempelajari a...
-
Postingan yang unik dan menarik merupakan salah satu daya tarik yang bisa dilakukan oleh para pemilik blog, dengan harapan agar pengu...
-
Keunggulan browser Firefox selain disinyalir sebagai browser tercepat, teraman, tercerdas dan terbaik dari seluruh browser yang ada, Firefo...
-
Menulis Artikel Blog Secara Offline , mungkin dapat dilakukan dengan berbagai cara. Mulai dengan menggunakan notepad, wordpad sampai dengan ...
Pengikut
Selasa, 14 Desember 2010
Cara Meningkatkan Koneksi Internet Anda
Untuk mempercepat Koneksi Internet dapat dilakukan dengan berbagai cara, ada yang menggunakan Software tertentu dan ada juga yang tidak perlu menggunakan software.
Dalam artikel Belajar Internet kali ini, Saya akan membahas mengenai cara meningkatkan koneksi internet anda dengan tanpa menggunakan software.
Anda ingin tahu caranya ?
Berikut panduan Mempercepat Koneksi Internet Tanpa Sofware :
1. Klik kanan pada My computer Anda
2. Pilih Properties ► Hardware tab ►Device manager
3. Pilih Ports ► Communication Port (klik 2x)
4. Pilih Port Setting dan buat beberapa perubahan, pada Bits per second ganti menjadi 128000 dan Flow control ganti menjadi Hardware.
1. Klik kanan pada My computer Anda
2. Pilih Properties ► Hardware tab ►Device manager
3. Pilih Ports ► Communication Port (klik 2x)
4. Pilih Port Setting dan buat beberapa perubahan, pada Bits per second ganti menjadi 128000 dan Flow control ganti menjadi Hardware.
Saya sudah mencoba cara ini, dan hasilnya ada peningkatan yang meskipun tidak besar, tapi cukup mendongkrak prosesnya.
Apa yang dimaksud dengan Domain ?
Setelah pada artikel sebelumnya dimana Kita mengetahui tentang apa itu Hosting, Dalam Belajar Internet kali ini Kita akan mempelajari apa yang disebut dengan Domain.
Jika Anda berkunjung ke sebuah website, Anda akan mengetikkan sebuah alamat, misalnya www.dreamlandhost.com. Alamat tersebut adalah sebuah tempat di internet.
Jika kita ingin mengunjungi sebuah 'tempat', tentunya kita harus terlebih dahulu memiliki alamat yang akan kita tuju. Alamat tersebut sifatnya unik dan tidak satupun yang memiliki alamat yang sama. Di internet, alamat tersebut dibuka dengan istilah Domain Name.
Alamat di internet tidak bersifat sederhana, dan merupakan sederetan abjad/angka yang mungkin akan susah untuk kita ingat. Oleh sebab itu, Domain Name berfungsi untuk menyederhanakannya.
Sebagai contoh, Anda pasti pernah mengenal berbagai akhiran seperti contoh dibawah ini :
Dari contoh diatas, Anda dapat melihat bahwa sebuah nama bisa saja menjadi beberapa Domain Name.
Apa yang membedakannya ?
Bagian belakang/ekstensi dari domain tersebut (.com, .org, .co.id), dan itu disebut sebagai Top Level Domain.
Lalu mana yang cocok untuk situs Anda ?
Jika situs tersebut adalah situs pribadi atau Anda ingin situs tersebut ditujukan untuk memperoleh pendapatan dari internet, Saya menyarankan untuk menggunakan .com (dotcom).
Terimakasih.
CARA MEMBUAT FIREFOX ANDA OPTIMAL DAN MENARIK
Hallo rekan-rekan Blogger dan para pengunjung setia blog Tentang Komputer dan Internet, artikel Belajar Internet kali ini membahas tentang Cara Membuat Firefox Anda menjadi Optimal dan Menarik.
Kalau melihat Keunggulan Mozilla Firefox, Popularitas browser yang satu ini semakin meningkat dan merebut hati para penggunanya di seluruh dunia.
Setiap tahun, Firefox selalu meningkatkan performance mulai dari sisi keamanan, sisi tampilan dan juga kecepatan. Browser tersebut sekarang sudah mencapai versi 3.0. dan Browser ini mempunyai keunggulan dan fitur menarik yang tidak dimiliki oleh browser lain, diantaranya :
- Sisi tampilan yang dapat dirubah oleh pemakai sesuai selera dengan mendownload skin untuk Firefox.
- Sisi kecepatan, browser ini memiliki kecepatan lebih baik dibandingkan browser yang lebih dahulu terkenal.
- Terdapat fitur download manager yang sudah terintegrasi di dalamnya yang mengijinkan pengguna untuk melakukan resume dan suspend proses download.
- Berkemampuan untuk menjangkau sebuah site yang tidak dapat dibuka oleh browser lainnya.
- Kemudahan berselancar dengan tab yang membuat browsing lebih cepat dan praktis, dan ini memungkinkan Anda dapat terus membaca suatu halaman ketika halaman lain sedang diload.
- Search Engine yang terintegrasi.
- Kemudahan dalam menambahkan search engine.
- Ketika sebuah situs mencoba membuka popup, Firefox mengijinkan Anda untuk mengendalikannya.
- Sisi keamanan, mampu mencegah phising.
Untuk membuktikannya, silakan untuk melakukan download Mozilla Firefox dan pastikan Anda dapat menikmati berselancar di internet dengan nyaman dan aman.
Ada beberapa yang harus kita lakukan terhadap Firefox Anda yaitu :
- Updatelah dengan Versi yang terbaru
Caranya : Klik Help - Check For Updates
Setelah itu restart-lah firefox anda.
Setelah itu restart-lah firefox anda.
- Ubahlah Tampilan Themes-nya
Caranya : Klik Tool - Add-on - Get Add-on – lalu Browse All add-on – Themes
- Pasanglah ABP (Ads Block Plus)
Add-on ini berfungsi untuk memblok iklan yang tidak diperlukan. Caranya :
Masuklah ke http://addons.mozilla.org/en-US/firfox/addon/1865
Tekan enter, lalu klik Add to Firefox untuk mendownloadnya.
Klik install, dan bila proses instalasi sudah selesai, klik tombol restart firefox. Bila setelah di restart dan muncul tampilan kotak dialog Welcome, Klik cancel saja pada tab tersebut.
Dan setelah itu pada browser, Anda akan mendapati toolbar ABP (Ads Block Plus).
Tekan enter, lalu klik Add to Firefox untuk mendownloadnya.
Klik install, dan bila proses instalasi sudah selesai, klik tombol restart firefox. Bila setelah di restart dan muncul tampilan kotak dialog Welcome, Klik cancel saja pada tab tersebut.
Dan setelah itu pada browser, Anda akan mendapati toolbar ABP (Ads Block Plus).
- Pasanglah add-on Faster Fox
Caranya : Klik di Tool - Add on - Browse all add on, ketikkan fasterfox, lalu install. Setelah itu restartlah Firefox Anda dan sesudah itu pada taskbar Anda disebelah kanan bawah akan muncul icon fasterfox. Klik kanan lalu pilih Option, dan pada bagian Presets, pilih Turbo Charged.
- Notifikasi
Ada beberapa add-on/external yang bisa ditambahkan yaitu :
- Google Toolbar
Google ToolBar ini diperlukan untuk melihat pagerank dari suatu web/blog, tapi bila Anda hanya ingin browsing saja, maka plugin external ini tidak perlu diinstall juga tidak apa-apa. - Webmail Notifier
Kegunaan add-on ini adalah, Anda bisa memasukkan account Google/Yahoo Anda di browser firefox, dan bila ingin cek e-mail, Anda tidak perlu membuka form untuk memasukkan username dan password. Disamping itu kita bisa menentukan waktu pengecekannya, dan saat kita browsing, dan ada e-mail yang masuk, maka icon ini akan memberi tahu kalau ada e-mail yang masuk di inbox kita. - Download Helper
add-on ini akan memudahkan Anda dalam mendownload data, musik atau video.
- Optimalisasi Koneksi dengan Firefox Ultimate Optimizer
Untuk mendownloadnya, masuklah ke URL berikut ini :
http://firefok-ultimate-optimizer.en.softonic.com/download
http://firefok-ultimate-optimizer.en.softonic.com/download
Langkah-langkah penggunaannya :
- Ekstrak file Firefox Ultimate Optimizer yang masih dalam bentuk zip,
- Setelah di ekstrak, Anda akan melihat beberapa file, klik dua kali pada file Firefox Ultimate Optimizer.exe
- Jika sudah, pada tray anda akan ditempatkan ikon Firefox Ultimate Optimizer.
- Ekstrak file Firefox Ultimate Optimizer yang masih dalam bentuk zip,
- Setelah di ekstrak, Anda akan melihat beberapa file, klik dua kali pada file Firefox Ultimate Optimizer.exe
- Jika sudah, pada tray anda akan ditempatkan ikon Firefox Ultimate Optimizer.
Demikianlah sekilas informasi dari Saya untuk memaksimalkan firefox Anda, semoga bisa berguna bagi Anda semua.
Selamat mencoba, dan Terimakasih sudah berkunjung dan membaca artikel ini.
Trik Mempercepat Loading Blog anda
Berbicara masalah kecepatan loading sebuah blog yang kita buka, itu menurut saya merupakan salah satu faktor penting yang menunjang traffic pengunjung. Percuma saya blog kita sudah memiliki Pagerank yang tinggi, tapi saat blogwalking, prosesnya sangat lama dan membuat pengunjung jadi bosan dan kesal, akhirnya tab tersebut di close atau search another blog.
Sungguh sangat disayangkan bukan, kita cape-cape membuat blog yang seindah mungkin, tapi saat dibuka blog kita memakan waktu lama untuk me-load, dan akhirnya banyak pembaca/pengunjung yang meninggalkan blog kita sebelum mereka punya kesempatan untuk membacanya.
Berikut ada beberapa tips dan trik untuk mempercepat Loading Blog Anda, dan akhirnya akan menarik lebih banyak pengunjung :
- Posts
Waktu loading yang diperlukan oleh Blog Anda, dipengaruhi oleh besarnya posting atau widget berupa gambar (apalagi dalam bentuk flash) yang kita buat dan ditampilkan pada halaman utama. Sebetulnya, anda dapat dengan mudah mengatur jumlah posting yang ditampilkan di halaman utama dari Pengaturan Format tab jika anda menggunakan jasa Blogger.com. Kemudian anda dapat memilih besarnya jumlah posting yang akan ditampilkan pada halaman utama. Saya menyarankan untuk menampilkan 10 atau lebih sedikit posting di halaman utama atau menggunakan script seperti dalam blog saya ini (read more).
Bila anda menggunakan Pihak Ketiga berupa JavaScript dan Link Blog yang memuat kecepatan optimal, saya sarankan menggunakan Javascript,widget dan link dari Google / Blogger. Namun menurut saya, blog Anda akan meload lebih cepat jika menaruh semua JavaScript di bagian bawah blog Anda, atau jiga ingin menempatkannya di Sidebar, tempatkanlah itu di bagian bawah sidebar. - Foto dan Media
Semakin banyak video, gambar atau multi-media lainnya yang ada di blog Anda akan membuat proses loading semakin lama. Tapi memang gambar atau multimedia lainnya cukup penting juga untuk menarik pengunjung dalam membaca blog Anda, jadi penting bagi anda untuk mengoptimalkan kecepatan dalam memuat gambar ataupun media lainnya.
Berikut adalah beberapa tips untuk meningkatkan kecepatan anda dalam memuat media :
- Alangkah baiknya bila ukuran/size gambar Anda dikurangi atau gambar kecil yang menggunakan link ke image ukuran penuh.
- Jika anda menggunakan gambar dari pihak ketiga, coba meng-upload-nya lewat Picasa Web Album melalui editor posting Blogger.
- Jika Anda memiliki sejumlah besar gambar untuk ditampilkan, Anda dapat meng-upload dahulu semua foto Anda ke Picasa Web Album lalu link-kan ke album anda, baru di posting.
- Jika Anda telah menambahkan CSS custom untuk blog Anda, pastikan Anda letakkan di bagian atas halaman.
Untuk konten yang paling penting dari blog Anda, khususnya yang memberi perhatian buat pembaca, itu harus cepat loadingnya.
Demikianlah sekilas Belajar Blog mengenai teknik mempercepat loading Blog, semoga ini bisa membantu kalian semua, dan ingat semboyan yang selalu saya ingatkan mengenai "Stop Dreaming Start Action", dimana kita harus terus berusaha dan belajar dan menghasilkan yang terbaik.
Selamat Mencoba, dan bila ada kesulitan, jangan sungkan untuk bertanya lewat kolom komentar, dan saya akan coba untuk membantu.
Terimakasih
Cara Membuat Button dalam Blogspot
Mungkin sebagian dari Anda para pengunjung atau rekan Blogger, tahu yang dimaksud dengan "Button" ?
Sebuah visualisasi tombol yang muncul dalam layar monitor Anda, dan apabila di klik, maka akan terjadi proses yang sudah kita rumuskan berbentuk kode HTML dan dia akan melakukan sesuatu seperti yang kita perintahkan.
Dan kali ini, Saya akan memberikan informasi mengenai Cara Membuat Button dalam Blog atau Website kita.
Sebuah visualisasi tombol yang muncul dalam layar monitor Anda, dan apabila di klik, maka akan terjadi proses yang sudah kita rumuskan berbentuk kode HTML dan dia akan melakukan sesuatu seperti yang kita perintahkan.
Dan kali ini, Saya akan memberikan informasi mengenai Cara Membuat Button dalam Blog atau Website kita.
Untuk kode HTML yang Saya maksudkan tadi, tulislah kode ini :
<button type="button">Ketik teks Anda di sini</button>
Maka, hasilnya akan seperti dibawah ini :
Ada beberapa kode lainnya juga agar Button yang kita buat bisa lebih menarik, seperti contoh dibawah ini :
dan untuk menghasilkan tombol button seperti diatas, Anda bisa membuat kode HTML seperti dibawah ini :
<button type="button" style="background:#000000; color:#FFFFFF; font:bold 20px Verdana, Geneva, sans-serif; margin:5px 0 5px 0; padding: 0 10px 0 10px;">Klik Disini !</button>
Keterangan :
- background : warna latar button.
- color : warna tulisan/text.
- padding : Jarak tepi button dengan teks di dalamnya, 0 10px 0 10px artinya padding atas bernilai atau = 0; kanan = 10px; bawah = 0; kiri = 10px.
- margin : jarak button dengan tepi bidang gambar ke luar, 5px 0 5px 0 artinya margin atas = 5px; kanan = 0; bawah = 5px; kiri = 0.
- font : huruf teks.
Mungkin Anda memerlukan lebih dari satu button untuk mengisi blog Anda, dan apabila isi dari button yang ingin ditambahkan, sama dengan button yang sudah ada, tentunya Anda akan berulangkali menuliskan kode yang sama. Dan tentunya dengan penulisan Kode HTML yang berulang-ulang, itu menyebabkan pekerjaan kita jadi kurang efisien bukan ?
Oleh sebab itu, kita harus mengatur kode html tersebut bisa mencakup keseluruhan button yang akan dibuat dengan menggunakan CSS, dimana kumpulan elemen dari HTML, dijadikan dalam bentuk CSS seperti kode dibawah ini :
#buttonku {
background:#000000;
color:#FFFFFF;
font:bold 20px Verdana, Geneva, sans-serif;
margin:5px 0 5px 0;
padding: 0 10px 0 10px; }
color:#FFFFFF;
font:bold 20px Verdana, Geneva, sans-serif;
margin:5px 0 5px 0;
padding: 0 10px 0 10px; }
Dan kode CSS biasanya berada diantara kode :
<b:skin><![CDATA[ ... ]]></b:skin>
<button id="buttonku" type="button">Tekan Disini !</button>
<button id="buttonku" type="button">Klik Disini !</button>
<button id="buttonku" type="button">Klik Sekali lagi !</button>
Hasilnya akan nampak seperti dibawah ini :
Bila Anda ingin menyisipkan sebuah link dalam button tersebut, maka tuliskanlah Kode HTML link seperti dibawah ini :
<a href="...alamat yang dituju..." target="blank"><button type="button">Tulis teks kamu di sini</button></a>
Keterangan :
target="blank" dapat diartikan, link akan diarahkan ke tab baru.
Contoh button yang menggunakan link :
<a href="http://www.tentang-komputer-internet.co.cc/"><button type="button">Tentang Komputer Internet</button></a>
<a href="http://dreamlandhost.com/" target="blank"><button type="button">Hosting Murah Berkualitas</button></a>
<a href="http://dreamlandhost.com/" target="blank"><button type="button">Hosting Murah Berkualitas</button></a>
Hasilnya :
Oke, sampai disini pembahasan mengenai cara membuat button dalam blogspot kita, semoga bermanfaat, dan trik ini sebenarnya dapat Anda kembangkan lebih jauh, sehingga tampilannya sesuai dengan yang Anda inginkan.
Selamat mencoba dan,
Terimakasih.
Cara Membagi Postingan Menjadi 2 Kolom
Postingan yang unik dan menarik merupakan salah satu daya tarik yang bisa dilakukan oleh para pemilik blog, dengan harapan agar pengunjung yang datang, bisa terus datang dan kembali mengunjungi website/blog yang sudah pernah dikunjunginya.
Banyak cara yang bisa dipergunakan, selain dari bukan hanya terkait dari isi postingan saja, tetapi dari penampilan postingan tersebut. Nah kali ini Saya akan sharing 1 cara yang bisa dilakukan yaitu dengan Cara Membagi Postingan di blog menjadi 2 Kolom.
Mengapa Saya bisa katakan bahwa postingan yang dibuat menjadi 2 kolom adalah menarik atau unik ? Anda bisa melihat contohnya seperti dibawah ini :
| Postingan yang unik dan menarik merupakan salah satu daya tarik yang bisa dilakukan oleh para pemilik blog, dengan harapan agar pengunjung yang datang, bisa terus datang dan kembali mengunjungi website/blog yang sudah pernah dikunjunginya. | Banyak cara yang bisa dipergunakan, selain dari bukan hanya terkait dari isi postingan saja, tetapi dari penampilan postingan tersebut. Nah kali ini Saya akan sharing 1 cara yang bisa dilakukan yaitu dengan Cara Membagi Postingan di blog menjadi 2 Kolom. |
Bagaimana dengan postingan seperti yang Saya buat diatas ?
Apakah cukup menarik minat Anda ? Jika ya, saya akan memberikan beberapa trik "Cara Membagi Postingan Menjadi 2 Kolom", disaat Anda membuat sebuah postingan, maka usahakan untuk menulis lewat Edit HTML, dan bukan dari Compose, lalu masukanlah kode di bawah ini :
<table cellpadding="10" cellspacing="10"><tbody>
<tr> <td align="justify" valign="top" width="250"> artikel di posisi kiri</td><td align="justify" valign="top" width="250"> artikel di posisi kanan</td> </tr>
</tbody></table>
Untuk lebih memperjelas, silahkan ikuti contoh berikut dibawah ini :
Keterangan :
<table cellpadding="10" cellspacing="10"><tbody>
<tr> <td align="justify" valign="top" width="250"> artikel di posisi kiri</td><td align="justify" valign="top" width="250"> artikel di posisi kanan</td> </tr>
</tbody></table>
Untuk lebih memperjelas, silahkan ikuti contoh berikut dibawah ini :
<table cellpadding="10" cellspacing="10"><tbody>
<tr> <td align="justify" valign="top" width="300">Postingan yang unik dan menarik merupakan salah satu daya tarik yang bisa dilakukan oleh para pemilik blog, dengan harapan agar pengunjung yang datang, bisa terus datang dan kembali mengunjungi website/blog yang sudah pernah dikunjunginya.</td><td align="justify" valign="top" width="300"> Banyak cara yang bisa dipergunakan, selain dari bukan hanya terkait dari isi postingan saja, tetapi dari penampilan postingan tersebut. Nah kali ini Saya akan sharing 1 cara yang bisa dilakukan yaitu dengan Cara Membagi Postingan di blog menjadi 2 Kolom.</td> </tr>
</tbody></table>
Keterangan :
- Cellpadding : jarak antara tepi kolom dengan tulisan;
- Cellspacing : jarak antara dua kolom;
- Width : lebar masing-masing kolom;
- Align adalah perataan teks (justify untuk rata kanan kiri, left untuk rata kiri, right untuk rata kanan dan center untuk rata tengah);
- Valign adalah perataan verikal (top untuk rata atas, bottom untuk rata bawah dan middle untuk rata tengah);
Anda bisa merubah dan mengatur setting diatas sesuai dengan keinginan dan selera Anda.
Semoga informasi diatas bermanfaat bagi Anda semua.
Terimakasih.
Kamis, 09 Desember 2010
Chat di Facebook dengan Pidgin
 Para chaters mania pasti tahu dong sama yang namanya yahoo messenger???
Para chaters mania pasti tahu dong sama yang namanya yahoo messenger???Yuppp,,
Anda benar sekaliiiii,,
Tapi sayang, disini saya tidak akan membahas tentang yahoo messenger (bosen bro..) Heheheh
Yang akan saya bahas disini adalah pidgin, Anda tahu apa itu pidgin??
Sebelum saya membahas apa itu pidgin, pasti temen-temen tahu dong apa itu facebook?? Yups,, sebuah jejaringan social yang lagi ngetrends saat ini, dan pastinya temen-temen suka chating dong di facebook?? Masa si ga suka?? Boong ah. . Hehehehe
Tapi tahu kah anda?? Dengan menggunakan sebuah aplikasi mini kita bisa chat di facebook tanpa harus membuka situs FB. Sudah tahu??? Hheheheh
Gmana?? Anda Sudah mendapatkan gambaran apa itu pidgin??? Aduh,, masa ga ngerti juga si???
Yawdah, Intinya pidgin adalah aplikasi buat chating di facebook. Hahahahha
Pidgin itu sejenis yahoo messenger tetapi dengan pidgin kita bisa chat di facebook, yahoo, dan macem-macem deh,, Hehehehe
Jadi pemakaian bandwith kita tetap terkontrol dengan baik pastinya, bagaimana?? Anda tertarik?? Bila anda tertarik bisa mendownload pidginnya disini dan plugin pidgin buat chat di facebook disini. Dengan plugin inilah yang memungkinkan kita untuk chat di facebook.
Senin, 06 Desember 2010
Menulis Artikel Blog Secara Offline | W Bloggar
 Menulis Artikel Blog Secara Offline, mungkin dapat dilakukan dengan berbagai cara. Mulai dengan menggunakan notepad, wordpad sampai dengan menggunakan microsoft office word. Tapi apakah itu efektif??? Mungkin jawaban nya bisa YA dan bisa TIDAK. tergantung setiap individu tentunya. Hehehe
Menulis Artikel Blog Secara Offline, mungkin dapat dilakukan dengan berbagai cara. Mulai dengan menggunakan notepad, wordpad sampai dengan menggunakan microsoft office word. Tapi apakah itu efektif??? Mungkin jawaban nya bisa YA dan bisa TIDAK. tergantung setiap individu tentunya. HeheheKalau menurut saya sendiri, cara itu cukup efektif tapi juga kurang efektif. Nah loh?? Terus bagaimana dengan sobat-sobat bloggers??? Sudah pada tahu belum kalau ada sebuah tools yang dapat melakukan hal tersebut?? sebenarnya tools kaya gini ada banyak sob di internet, tapi kalau yang ini paling T.O.P lah diantara semuanya. Hehehe
Tools ini bernama W Bloggar, dengan w bloggar kita dapat menulis artikel secara offline, dan tentunya disertai dengan fitur-fitur seperti blog itu sendiri.

Wbloggar mensupport beberapa blog dan CMS diantaranya,
Wordpress
MovableType
TypePad
Drupal
b2evolution
Nucleus CMS
Squarespace
Community Server
BlogEngine.NET New!
dan tentunya blogger/blogspot yang kita cintai ini. Hehehe
Tertarik?? Download aja, 100% Free.
Download now
Cara Memasang Yahoo Messenger Di Blogger
Saya punya blog di Blogspot. Saya ingin pengunjung blog saya bisa chatting dengan saya lewat Yahoo! Messenger. Mungkinkah?
Untuk keperluan itu kita bisa memanfaatkan fitur Pingbox yang disediakan Yahoo!. Lewat Pingbox, kita akan mendapatkan kode yang harus kita pasang di blog, profil Friendster, atau website kita.
Berikut ini cara membuat Pingbox:
Sekarang lihat blog anda?? bagaimana??
Untuk keperluan itu kita bisa memanfaatkan fitur Pingbox yang disediakan Yahoo!. Lewat Pingbox, kita akan mendapatkan kode yang harus kita pasang di blog, profil Friendster, atau website kita.
Berikut ini cara membuat Pingbox:
- Akseslah http://messenger.yahoo.com/pingbox/studio/
- Pilih Background Theme sesuai dengan preferensi kiat
- Di kolom Display name, masukkan nama yang akan kita tampilkan. Contrenglah opsi Show Yahoo! Messenger display image jika kita ingin menampilkan gambar yang sekarang muncul di YM kita.
- Pilihlah salah satu ucapan selamat datang di kolom Online Greeting, atau pilih Enter custom message jika kita ingin membuat sendiri ucapan itu.
- Pilihlah salah satu pesan bahwa kita sedang tidak online di kolom Offline message, atau pilih Enter custom message jika kita ingin membuat sendiri ucapan itu.
- Contrenglah opsi Require visitors to enter Nickname to send IM agar setiap orang yang mengirim pesan ke kita diwajibkan mengisikan nama aliasnya (nick name)
- Pada kolom Save Pingbox as, tulislah nama Pingbox kita. Misal, jika pingbox yang kita bikin sekarang ini akan dipasang di blog, berilah nama Pingbox Blogger atau sesuka anda.
- Tekan tombol Save
- Akan muncul windows bar. Masukanlah Yahoo! ID dan passwordnya, lalu tekan tombol Sign In. Windows itu akan menutup sendiri.
- Akan muncul kotak berisikan kode yang harus kita pasang. Untuk mendapatkan kode yang pas sesuai peruntukannya, pilihlah jenis blog atau website kita. Misal, jika kita ingin mendpatkan kode untuk Blogger maka kliklah logo dan tulisan Blogger yang tersedia.
- Tentukan ukuran kotak yang kita inginkan. Sangat disarankan untuk memilih opsi Recommended.
- Tekan tombol Copy to clippboard. Selesai.
- Klik link Tata Letak di bagian Dashboard.
- Klik Tambah Gadget.
- Pada lajur HTML/JavaScript, kliklah ADD TO BLOG.
- Pada kolom Judul, Tulislah judul yang kita mau. Misal: CHATBOX.
- Sisipkanlah (paste) kode yang sudah kita salin ke kolom Konten.
- Tekan tombol Simpan.
Sekarang lihat blog anda?? bagaimana??
Membuat Background Di Folder
Dalam review dan rubrik tips n trik kali ini saya akan coba membahas tentang background changer, Background changer adalah sebuah tools yang dapat digunakan untuk Membuat Background Di Folder.
Pokoknya keren deh,,Hehehe
Bila anda tertarik dengan software ini bisa didownload di bawah. (sifatnya portable quk) lalu setelah di download tempatkan disetiap folder / harddisk / flashdisk yang teman-teman pengen ganti backgroundnya.
Pada Coztumize ada 3 pilihan, pilih yang tengah/pilihan nomor 2.
Selanjutnya sodara² dianjurkan untuk memilih gambar yang akan dijadiin background, kalo dilist ga ada, silakan cari sendiri difolder sodara menempatkan gambar tersebut.
Kalo sodara merasa perlu untuk mengganti warna teks nama filenya, silakan pilih pada option Teks lalu pilih warna yang sekiranya ga bikin teks sodara menjadi warna mati gara² warnanya sama dengan warna gambar yang sodara buat background.
Klik Next lalu Finish untuk menyelesaikannya.
Gambarnya belum muncul???
Coba anda refresh deh..
Taraaaa,,

Gmana???? Keren kan???
Download Background Maker For Flashdisk
Pokoknya keren deh,,Hehehe
Bila anda tertarik dengan software ini bisa didownload di bawah. (sifatnya portable quk) lalu setelah di download tempatkan disetiap folder / harddisk / flashdisk yang teman-teman pengen ganti backgroundnya.
Pada Coztumize ada 3 pilihan, pilih yang tengah/pilihan nomor 2.
Selanjutnya sodara² dianjurkan untuk memilih gambar yang akan dijadiin background, kalo dilist ga ada, silakan cari sendiri difolder sodara menempatkan gambar tersebut.
Kalo sodara merasa perlu untuk mengganti warna teks nama filenya, silakan pilih pada option Teks lalu pilih warna yang sekiranya ga bikin teks sodara menjadi warna mati gara² warnanya sama dengan warna gambar yang sodara buat background.
Klik Next lalu Finish untuk menyelesaikannya.
Gambarnya belum muncul???
Coba anda refresh deh..
Taraaaa,,

Gmana???? Keren kan???
Download Background Maker For Flashdisk
Meningkatkan Kecepatan Firefox
 Keunggulan browser Firefox selain disinyalir sebagai browser tercepat, teraman, tercerdas dan terbaik dari seluruh browser yang ada, Firefox pun memiliki dukungan pihak ketiga yang disebut add-ons, seperti halnya wordpress sebagai cms terbaik yang memiliki pendukung (developer) banyak dengan berbagai plugin yang bisa digunakan untuk memaksimalkan kemampuan blog Anda, begitu dengan dengan browser Firefox banyak pilihan plugin yang sebagiannya pernah saya gunakan.
Keunggulan browser Firefox selain disinyalir sebagai browser tercepat, teraman, tercerdas dan terbaik dari seluruh browser yang ada, Firefox pun memiliki dukungan pihak ketiga yang disebut add-ons, seperti halnya wordpress sebagai cms terbaik yang memiliki pendukung (developer) banyak dengan berbagai plugin yang bisa digunakan untuk memaksimalkan kemampuan blog Anda, begitu dengan dengan browser Firefox banyak pilihan plugin yang sebagiannya pernah saya gunakan.Firefox memang browser tercepat tapi tahukah Anda jika Firefox bisa di optimalkan lagi? Bisa dipercepat lagi? Ya, Anda bisa menambah kecepatan browsing menggunakan Firefox dan
bisa menambah lagi kecepatannya dengan sedikit trik. Bisa dibayangkan
sudah cepat kemudian ditambah lagi kecepatannya? Pasti mantab kan?
Hehehehe
Jika belum, berikut ini cara lebih mempercepat yang sudah cepat menjadi super cepat!
Buka Firefox.
- Pada address bar ketik about:config dan klik enter. Jika keluar tombol I’ll be careful, I promise! klik saja.
- Klik kanan di layar Firefox yang Anda lihat (dimana saja di bawah Preference Name) kemudian arahkan mouse pada new lalu integer.
- Pada
kotak dialog New integer value - Enter the preference name isi dengan
nglayout.initialpaint.delay. lalu saat kotak dialog lain muncul isi
nilainya (value) dengan 0 (nol). - Pada Filter Bar (Filter:) letaknya ada di bawah tab yg Anda buka ketik pipelining.
- Klik dua kali (double klik) pada tulisan network.http.pipelining agar settingannya berubah menjadi true.
- Lalu
klik dua kali (double klik) pada network.http.pipelining.maxrequests
setelah keluar kotak dialognya isi dengan nomor antara 10 hingga 30.
Saya sendiri mengisi 30 untuk lebih maksimal. - Beres dan restart Firefox Anda.
Namun
tahukah Anda jika cara di atas masih bisa dipercepat lagi? Nah lho!
Kalo begitu cepat+cepat+cepat=super cepat! Yupz, browser Firefox Anda akan menjadi super duper cepat dari yang tercepat! Mau tau caranya?
Baca artikel saya selanjutnya…(Hehehehe)
Have Fun…
Cara Blokir Aplikasi Tertentu
 Banyak sekali aplikasi-aplikasi yang berpotensi membahayakan kinerja sistem kompoter kita, tapi biasanya kita hanya pasrah saja dan menyerahkan tugas seperti kepada Antivirus, firewall, dan aplikasi sejenisnya.
Banyak sekali aplikasi-aplikasi yang berpotensi membahayakan kinerja sistem kompoter kita, tapi biasanya kita hanya pasrah saja dan menyerahkan tugas seperti kepada Antivirus, firewall, dan aplikasi sejenisnya.Tapi tahukah anda?? kalau nggak semua program berbahaya dapat terdeteksi oleh antivirus, ataupun firewall??? Di komputer saya aja terinstal 3 antivirus, yaitu PCMAV, SMADAV, dan Eset SMART Security 4, selain itu saya juga masih menggunakan Deep Freeze. AL ataupun FBI aja kaya nya susah jebol atau menyelinap masuk komputer saya, (udah kaya di film-film) Hehehehe
Oke kita lanjutkan kembali, disni saya akan mencoba sedikit memberikan tips tentang cara memblokir aplikasi tertentu dengan cara manual, tanpa bantuan antivirus ataupun program sejenis, tetapi hanya menggunakan registry windows.
Pertama, jalankan Registry Editor
Kalau belum tahu caranya, tekan WIN+R lalu masukan kata regedit di kotak yang disediakan. Kalau nggak tahu juga apa itu WIN+R?? Silakan sobat blogger klik START kemudian klik RUN. Sudah ketemu?? kalau gitu kita lanjuuuuuut, Hehehe

Pada jendela Registry Editor, masuklah ke key HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer.
Kemudian buat DWORD value baru dengan cara mengklik kanan mouse lalau pilih [New] >[DWORD Value] dan beri nama DisallowRun. Klik 2x data tersebut, kemudian isi value nya dengan nilai 1.


Setelah itu buat Subkey baru bernama DisallowRun sehingga terbentuk key : HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer\DisallowRun.
Pada key DisallowRun tersebut anda bisa mendefinisikan nama file aplikasi yang ingin anda blok. Cara nya buat string value baru dengan mengklik kanan mouse (sama seperti tadi) bedanya kita membuat string bukan DWORD. Kemudian beri value string tersebut dengan 1. Untuk memblok aplikasi lain, anda dapat membuat string value baru dengan angka lain secara berurutan, seperti 1,2,3,4 dan seterusnya. Kemudian pada value data isikan dengan nama aplikasi yang ingin anda blok. Misalnya :Photoshop.exe atau regedit.exe
Setelah selesai, silakan restart komputer anda.
Tips Menghilangkan Pesan Windows Is Not Genuine Di Windows 7
 Sebenarnya saya sudah lama sekali ingin share Tips Menghilangkan Pesan Windows Is Not Genuine Di Windows 7 ini, tapi bingung juga soalnya nggak ada komputer yang bersedia di jadikan korban. Sampai ada teman datang ke rumah katanya windows nya jadi aneh, pas saya lihat ternyata seperti yang di harapkan, windows nya terkena sidak dari microsoft (akhirnyaaa, senang di atas penderitaan orang lain,, haha).
Sebenarnya saya sudah lama sekali ingin share Tips Menghilangkan Pesan Windows Is Not Genuine Di Windows 7 ini, tapi bingung juga soalnya nggak ada komputer yang bersedia di jadikan korban. Sampai ada teman datang ke rumah katanya windows nya jadi aneh, pas saya lihat ternyata seperti yang di harapkan, windows nya terkena sidak dari microsoft (akhirnyaaa, senang di atas penderitaan orang lain,, haha).Okeiii, langsung aja kita mulai Tips Menghilangkan Pesan Windows Is Not Genuine Di Windows 7 nya. Disini saya menggunakan tool yang bernama WGA Remover Chew v0.9.
Tampilan windows 7 yang terkena sidak bajakan microsoft (layar desktop menjadi hitam).

- Download tool WGA Remover Chew v0.9.
- Klik apply untuk memulai proses.
Tunggu hingga keluar pesan instal sukses
3. Restart (otomatis)
Minggu, 05 Desember 2010
Cara Memasang Emotion, Smiley, Icon pada Facebook
Facebook Chatbar V. 3.7 adalah Add-ons yang digunakan untuk menampilkan emotion (smiley, icon) didalam facebook.
Dengan adanya Facebook Chatbar pada facebook kita, maka chating di facebook pun akan terasa semakin menarik karena kita bisa mengekpresikan nya melalui emotion (smiley, icon)
Facebook Chatbar V. 3.7 di khususkan bagi anda pengguna browser Mozilla Firefox.
Berikut dibawah ini contoh facebook yang sudah terinstal Facebook Chatbar.
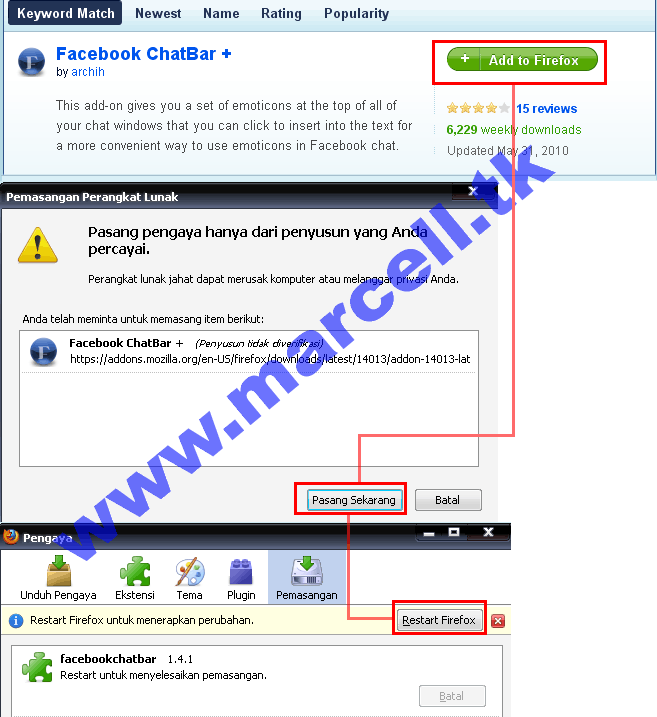
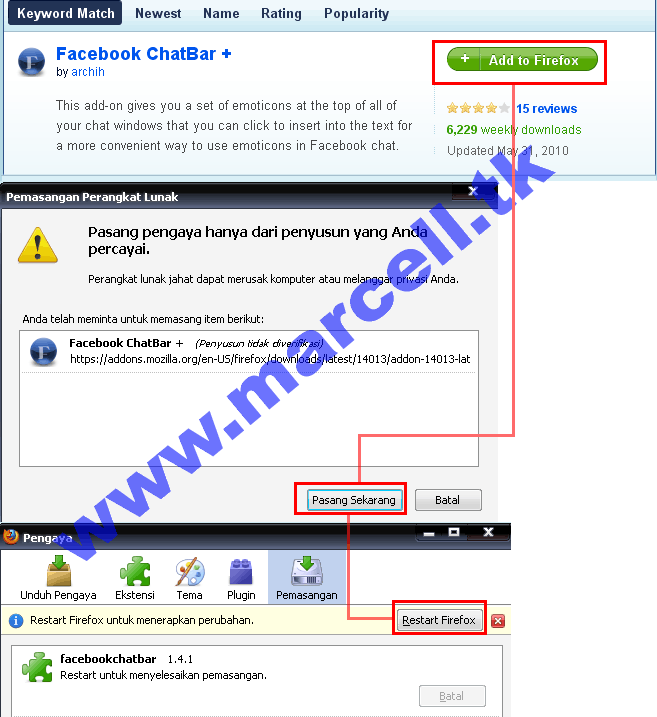
Untuk panduan instalasi nya, berikut cara nya:

1. Klik Disini
2. Klik Add to Firefox (Lihat gambar diatas)
3. Klik Pasang Sekarang
4. Klik Restart Firefox
Selamat Mencoba
Dengan adanya Facebook Chatbar pada facebook kita, maka chating di facebook pun akan terasa semakin menarik karena kita bisa mengekpresikan nya melalui emotion (smiley, icon)
Facebook Chatbar V. 3.7 di khususkan bagi anda pengguna browser Mozilla Firefox.
Berikut dibawah ini contoh facebook yang sudah terinstal Facebook Chatbar.
Untuk panduan instalasi nya, berikut cara nya:

1. Klik Disini
2. Klik Add to Firefox (Lihat gambar diatas)
3. Klik Pasang Sekarang
4. Klik Restart Firefox
Selamat Mencoba
Cara Mengatasi Galat bX-rg6px pada Template Blog
Ada pertanyaan yang masuk ke email mengenai galat. Kita sebut saja Mr.X, karena beliau tidak ingin disebutkan nama dan blog nya karena alasan privacy.
Galat yang menimpa template Mr.X adalah galat dengan kode galat bX-rg6px.
Bila anda terkena galat ini anda tidak bisa menambah gadget ataupun mengedit widget pada template anda. Karena galat ini akan memblokir menu Rancangan atau Design pada template blog anda.
mmmmm...serem juga ya... :D
Tapi jangan kwatir, karena TP punya tips cara mengatasi galat ini.
Setelah TP searching ke google, ternyata bukan jawaban dari masalah yang TP dapatkan melainkan banyak nya blogger yang mengalami masalah serupa terkena galat bX-rg6px dan belum ada pemecahan masalah nya.
Galat terkadang muncul pada blog kita karena ada nya kesalahan dari kita pribadi maupun kesalahan system di blogger yang mendeteksi kode/script yang kita pasang pada template di deteksi sebagai galat walaupun sebenar nya kita sudah merasa benar dan tidak melakukan kesalahan.
Galat terkadang muncul dan terkadang bisa hilang dengan sendiri nya dan ada juga beberapa galat yang bisa di pulihkan dengan menghapus cookies. Pada browser Mozilla Firefox seperti galat bX-4h0tgg ini bisa dihilangkan dengan menghapus cookies. Tapi tidak dengan galat bX-rg6px.
Lalu bagaimana cara memulihkan template yang terkena galat bX-rg6px???
Setelah mendapatkan izin untuk mengakses langsung template blog Mr.X, akhir nya TP masuk ketemplate Mr.X dan ternyata memang benar galat ini memblokir menu Rancangan atau Design, sehingga anda pun tidak dapat menambah gadget.
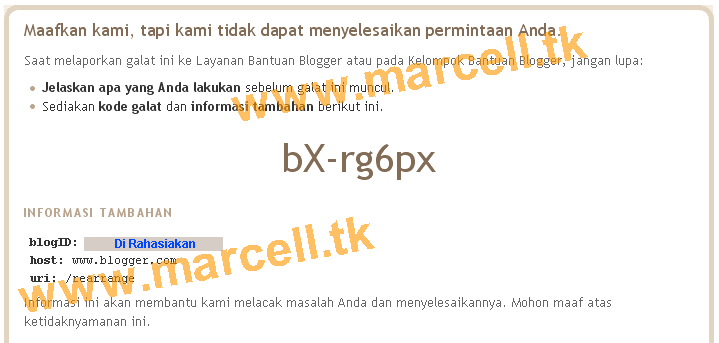
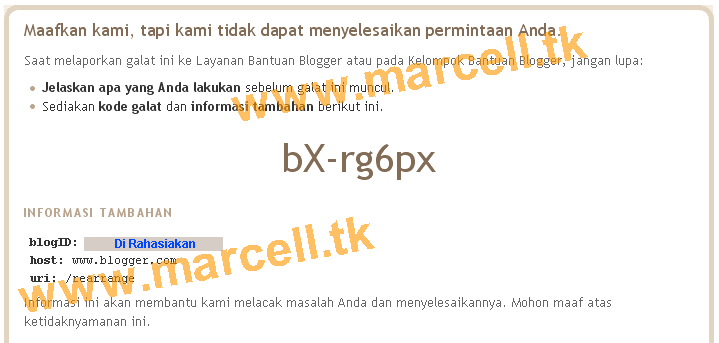
Informasi yang muncul seperti gambar dibawah ini

Sehingga muncul informasi galat seperti gambar dibawah ini:

Cara mengatasi nya cukup dengan mendelete link yang terdapat pada template anda yang diduga sebagai galat dan jangan menghapus link artikel anda. Karena yang bermasalah adalah link yang berada di dalam template dan bukan link dalam artikel anda.
Cara nya:
1. Akses Blogger anda di www.blogger.com
2. Pada Dasbor klik Rancangan atau Design
3. Klik Edit HTML
4. Cari link yang bermasalah tersebut yang diduga sebagai galat. Lalu hapus link tersebut
5. Klik Simpan Template
Bila setelah melakukan cara diatas muncul galat dari link lainnya, maka hapus kembali link yang dideteksi sebagai galat sampai template kita bebas dari galat.
Selain Galat diatas, masih terdapat galat lainnya yang bisa menyerang blog anda seperti: bX-81nuwv, bX-5eka1d, bX-59cppw, bX-v49cve, bX-59cppw, bX-193ra1, bX-f3ec2g, bX-4un7qp, bX-l6y4ub, bX-xykw2l, bX-q0tcxb, bX-4igpf1, bX-u01hr1 dan masih banyak galat yang lainnya.
Semoga informasi cara mengatasi Galat diatas bisa berguna bagi anda semua, khususnya bagi anda yang template nya sedang bermasalah terkena galat bX-rg6px
Galat yang menimpa template Mr.X adalah galat dengan kode galat bX-rg6px.
Bila anda terkena galat ini anda tidak bisa menambah gadget ataupun mengedit widget pada template anda. Karena galat ini akan memblokir menu Rancangan atau Design pada template blog anda.
mmmmm...serem juga ya... :D
Tapi jangan kwatir, karena TP punya tips cara mengatasi galat ini.
Setelah TP searching ke google, ternyata bukan jawaban dari masalah yang TP dapatkan melainkan banyak nya blogger yang mengalami masalah serupa terkena galat bX-rg6px dan belum ada pemecahan masalah nya.
Galat terkadang muncul pada blog kita karena ada nya kesalahan dari kita pribadi maupun kesalahan system di blogger yang mendeteksi kode/script yang kita pasang pada template di deteksi sebagai galat walaupun sebenar nya kita sudah merasa benar dan tidak melakukan kesalahan.
Galat terkadang muncul dan terkadang bisa hilang dengan sendiri nya dan ada juga beberapa galat yang bisa di pulihkan dengan menghapus cookies. Pada browser Mozilla Firefox seperti galat bX-4h0tgg ini bisa dihilangkan dengan menghapus cookies. Tapi tidak dengan galat bX-rg6px.
Lalu bagaimana cara memulihkan template yang terkena galat bX-rg6px???
Setelah mendapatkan izin untuk mengakses langsung template blog Mr.X, akhir nya TP masuk ketemplate Mr.X dan ternyata memang benar galat ini memblokir menu Rancangan atau Design, sehingga anda pun tidak dapat menambah gadget.
Informasi yang muncul seperti gambar dibawah ini

maaf link di rahasiakan
Galat bX-rg6px ini muncul karena blogger mendeteksi link yang berada di template dideteksi sebagai galat, walau sebenar nya itu hanya sekedar link yang dideteksi sebagai galat, tetapi bisa membuat template anda tidak bisa diakses.Sehingga muncul informasi galat seperti gambar dibawah ini:

Cara mengatasi nya cukup dengan mendelete link yang terdapat pada template anda yang diduga sebagai galat dan jangan menghapus link artikel anda. Karena yang bermasalah adalah link yang berada di dalam template dan bukan link dalam artikel anda.
Cara nya:
1. Akses Blogger anda di www.blogger.com
2. Pada Dasbor klik Rancangan atau Design
3. Klik Edit HTML
4. Cari link yang bermasalah tersebut yang diduga sebagai galat. Lalu hapus link tersebut
5. Klik Simpan Template
Bila setelah melakukan cara diatas muncul galat dari link lainnya, maka hapus kembali link yang dideteksi sebagai galat sampai template kita bebas dari galat.
Selain Galat diatas, masih terdapat galat lainnya yang bisa menyerang blog anda seperti: bX-81nuwv, bX-5eka1d, bX-59cppw, bX-v49cve, bX-59cppw, bX-193ra1, bX-f3ec2g, bX-4un7qp, bX-l6y4ub, bX-xykw2l, bX-q0tcxb, bX-4igpf1, bX-u01hr1 dan masih banyak galat yang lainnya.
Semoga informasi cara mengatasi Galat diatas bisa berguna bagi anda semua, khususnya bagi anda yang template nya sedang bermasalah terkena galat bX-rg6px
Cara Mendapatkan Kiriman Artikel dari Blog di Facebook anda
Ingin status facebook anda mendapatkan kiriman artikel dari Blog TP ???
Jika YA, facebook anda akan mendapatkan kiriman artikel secara otomatis dari Blog TP setiap Blog TP melakukan update artikel.
Dengan anda mengaktipkan nya, maka setiap informasi terbaru yang ada pada Blog TP akan secara otomatis terkirim ke Facebook anda, sehingga anda akan mendapatkan informasi ter update mengenai Sofware-sofware gratis, Komputer, Internet, Facebook, Selluler, Kesehatan dan Informasi menarik dan terupdate lainnya.
Bagi yang ingin berlangganan artikel di Blog TP, silakan ikuti panduan langkah-demi langkah di bawah ini. Dengan mengikuti panduan ini, maka secara otomatis, Artikel Blog TP akan otomatis terupdate pada facebook anda.
Karena TP akan menjelaskannya dalam bahasa Indonesia, maka ubahlah terlebih dahulu bahasa di facebook anda ke bahasa Indonesia
Berikut panduan Cara Menampilkan Update Blog ke Facebook:
1. Login ke Facebook anda
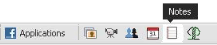
2. Klik simbol Notes yang berada di tool bar bawah facebook anda seperti gambar dibawah ini.
atau Klik Akun ► Pengaturan Aplikasi ► Catatan
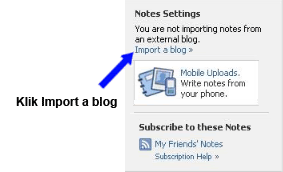
3. Akan tampil Notes Setting, seperti gambar dibawah ini.
Klik Import a Blog
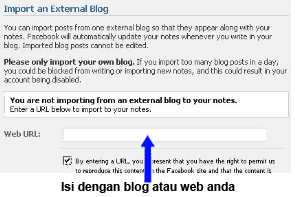
4. Pada Option Import Blog isikanlah Web URL
Masukkan URL Blog TP yaitu http://www.tonypramono.blogspot.com
Jika link ditolak, tambahkan garis miring di akhir link sehingga menjadi http://www.tonypramono.blogspot.com/
Kemudian beri tanda Check list / centang pada bagian By entering the URL…
5. Klik pada Start Importing
6. Akan muncul kotak dialok konfirmasi dan klik Confirm Import
Maka Update artikel dari Blog TP akan secara otomatis muncul pada facebook anda.
Update artikel via blog ke facebook ini, secara otomatis juga akan menjadi catatan di facebook anda tanpa anda perlu bersusah payah membuat catatan.
Selamat Mencoba
Jika YA, facebook anda akan mendapatkan kiriman artikel secara otomatis dari Blog TP setiap Blog TP melakukan update artikel.
Dengan anda mengaktipkan nya, maka setiap informasi terbaru yang ada pada Blog TP akan secara otomatis terkirim ke Facebook anda, sehingga anda akan mendapatkan informasi ter update mengenai Sofware-sofware gratis, Komputer, Internet, Facebook, Selluler, Kesehatan dan Informasi menarik dan terupdate lainnya.
Bagi yang ingin berlangganan artikel di Blog TP, silakan ikuti panduan langkah-demi langkah di bawah ini. Dengan mengikuti panduan ini, maka secara otomatis, Artikel Blog TP akan otomatis terupdate pada facebook anda.
Karena TP akan menjelaskannya dalam bahasa Indonesia, maka ubahlah terlebih dahulu bahasa di facebook anda ke bahasa Indonesia
Berikut panduan Cara Menampilkan Update Blog ke Facebook:
1. Login ke Facebook anda
2. Klik simbol Notes yang berada di tool bar bawah facebook anda seperti gambar dibawah ini.
atau Klik Akun ► Pengaturan Aplikasi ► Catatan
3. Akan tampil Notes Setting, seperti gambar dibawah ini.
Klik Import a Blog
4. Pada Option Import Blog isikanlah Web URL
Masukkan URL Blog TP yaitu http://www.tonypramono.blogspot.com
Jika link ditolak, tambahkan garis miring di akhir link sehingga menjadi http://www.tonypramono.blogspot.com/
Kemudian beri tanda Check list / centang pada bagian By entering the URL…
5. Klik pada Start Importing
6. Akan muncul kotak dialok konfirmasi dan klik Confirm Import
Maka Update artikel dari Blog TP akan secara otomatis muncul pada facebook anda.
Update artikel via blog ke facebook ini, secara otomatis juga akan menjadi catatan di facebook anda tanpa anda perlu bersusah payah membuat catatan.
Selamat Mencoba
Langganan:
Postingan (Atom)